
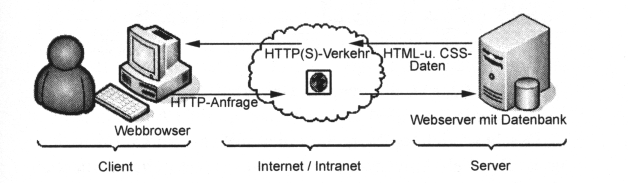
| Abbildung 2.14: | Klassische Kommunikationsmethode [Mou08, S. 27] |
AJAX besteht aus mehreren Technologien, die zusammen neue interessante Möglichkeiten bei der Webentwicklung bieten. Der Begriff Web 2.0 wird mit AJAX in Verbindung gebracht. Mit Hilfe von AJAX ist es nun möglich eine Webseite dynamisch zu gestalten, wobei nur einzelne Elemente aktualisiert oder ausgetauscht werden. Die Webseite muss dafür nicht mehr komplett neu geladen werden. Beim Aktualisieren einer ganzen Webseite werden viel mehr Daten übertragen, das sich insbesondere bei langsamen Internetzugängen negativ bemerkbar macht. Mit AJAX findet die Kommunikation mit dem Webserver im Hintergrund statt. Dabei werden nur gezielte Informationen übertragen.
Die Firma Google hat mit Google-Maps und Google-Suggest erste erfolgreiche Applikationen mit AJAX auf den Markt gebracht.
AJAX besteht aus bekannten Technologien wie XHTML, CSS, DOM, XML, XMLHttpRequest und JavaScript. Die Kombination ermöglicht den asynchronen Datenaustausch zwischen Webbrowser und Webserver. Erst mit schnellen Internetzugängen und Desktop-PCs wurde AJAX möglich. AJAX läuft clientseitig beim Benutzer. Die Funktionalität besitzt jeder aktuelle Browser. Es muss also keine neue Software installiert werden. Mit AJAX können Web-Anwendungen vom Verhalten her Desktop-Anwendungen nachempfunden werden. Durch Benutzeraktionen werden neue Daten angefordert und ohne große Verzögerung dargestellt. Dabei stehen Daten vom gesamten Internet zur Verfügung.
Zu Beginn des Internets bestanden Webseiten hauptsächlich aus statischen HTML-Seiten, die vom Inhalt nicht oft verändert wurden. Dazu musste der Webentwickler jede Seite einzeln bearbeiten. Mit dem Bekanntwerden der Web-Programmiersprache PHP wurden Webseiten dynamisch. Sie wurden interaktiver, der Benutzer kann über Eingaben mit dem Web-Server kommunizieren. Zum Beispiel kann er in einem Forum Beiträge schreiben und sich mit anderen Benutzern austauschen. Der Nachteil bei einer Server-seitigen Programmiersprache wie PHP ist jedoch, dass bei jeder kleinen Veränderung in der Webseite diese nochmal neu zum Benutzer gesendet werden muss. Als Beispiel sei die Eingabe-Formular Überprüfung genannt. Hat der Anwender eine fehlerhafte Eingabe gemacht werden die Eingaben zuerst zum Webserver geschickt und dort mit PHP ausgewertet. Danach wird eine Fehlerseite generiert und der Benutzer muss unter Umständen nochmal zurück klicken und das Formular erneut ausfüllen. Durch diese Technik entsteht viel Traffic, der sich beim Anwender durch Wartezeiten und beim Betreiber durch Kosten negativ bemerkbar macht. AJAX kann hier Abhilfe schaffen.
Bei der klassischen Kommunikation fordert der Client eine Webseite an worauf der Webserver die komplette Seite zurückschickt. Als Protokoll wird das HTTP-Protokoll verwendet. Die Webseite wird dann vom Webbrowser interpretiert und dargestellt. Diese klassische Kommunikation findet bei AJAX keine Anwendung. Bestimmte Daten werden ohne Neuladen der Webseite ausgetauscht. Die Übertragung der Daten findet im Hintergrund über die AJAX-Engine statt.
Die Anmeldung für einen bestimmten Dienst muss häufig von einem Benutzer durchgeführt werden. Dies kann eine Web-Community wie http://www.studivz.net/ oder http://www.kwick.de/ sein. Für den Einkauf in einem Online-Shop ist ebenfalls eine Registrierung notwendig. Bei der Anmeldung muss der Benutzer einen Benutzernamen oder seine E-Mail-Adresse angeben. Bei der Überprüfung des Namens können verschiedene Methoden angewendet werden. Der serverseitige Ansatz (zum Beispiel mit PHP) würde nun den Benutzernamen mit einer Datenbank abgleichen. Falls der Namen schon von einem anderen Anwender gewählt wurde wird eine Fehlerseite zurückgeschickt. Der Benutzer muss anschliessend einen anderen Benutzernamen eingeben und das Anmeldeformular erneut abschicken. Diese Lösung ist nicht besonders benutzerfreundlich. Zum Beispiel kann ein übermitteltes Passwort aus Sicherheitsgründen in der Fehlerseite nicht vorbelegt werden. Der Benutzer muss also bestimmte Eingaben erneut tätigen. Beim clientseitigen Ansatz können ActiveX-Controls oder Java-Applets eingesetzt werden. Oder die Daten werden mit Hilfe von JavaScript vorgeladen. Der Nachteil ist hier, dass alle Benutzernamen übertragen werden müssen, was bei beliebten Webseiten problematisch werden kann. Ein weiterer Nachteil liegt beim Datenschutz. Die frei einsehbaren Benutzernamen könnten für Angriffe missbraucht werden. Beide Lösungen sind hier also nicht optimal. Bei vielen Webseiten ist dieses Problem mit AJAX gut gelöst worden. Der Benutzer kann mit einem Button schnell überprüfen ob sein gewählter Name schon existiert ohne das Anmeldeformular abschicken zu müssen.
Für diese Kommunikation ist das JavaScript-Objekt XMLHttpRequest verantwortlich. Diese Schicht auf Client-Seite wird auch AJAX-Engine genannt. Die Kommunikation mit dem Webserver kann durch verschiedene Benutzeraktionen ausgelöst werden. Das Klicken eines Buttons kann eine JavaScript-Funktion auslösen. Mit JavaScript sind viele Parameter auf Client-Seite erfassbar, die eine Server-seitige Programmiersprache wie PHP oder Perl nicht abfragen kann. Die Bildschirmauflösung des Benutzers oder die aktuellen Mauskoordinaten können mit JavaScript ermittelt werden. Es ist auch möglich einen Timer zu programmieren, der in regelmässigen Abständen bestimmte Daten der Webseite aktualisiert.
Der Begriff AJAX wurde von Jesse James Garrett geprägt. Er steht für Asynchronous JavaScript And XML. Die Anfrage an den Webserver sollte asynchron erfolgen, kann aber auch synchron gestellt werden. XML ist im Gegensatz zu JavaScript in AJAX-Anwendungen nicht erforderlich. Es kann statt XML genauso die JavaScript Object Notation (JSON), HTML-Fragmente oder Klartext verwendet werden. Welche serverseitige Programmiersprache eingesetzt wird ist nicht festgelegt. Zum Beispiel kann PHP, Perl oder JSP verwendet werden.
Das XMLHttpRequest-Objekt gibt es schon seit 1999 im Microsoft Exchange Server und Microsoft Internet Explorer. Der Microsoft Internet Explorer 5.0 unterstützte die Technik als ActiveX-Komponente. Anfangs gab es grosse Sicherheitslücken bei diesem Objekt. ActiveX erlaubt den vollen Systemzugriff, es können sogar Dateien gelöscht werden. Es wird allgemein dazu geraten, ActiveX im Microsoft Internet Explorer zu deaktivieren wodurch die AJAX-Technik ebenfalls nicht mehr funktionierte. Der Microsoft Internet Explorer 7.0 hat diese Einschränkung nicht mehr.
JavaScript ist von der Geschwindigkeit her recht langsam. Durch die hohe Rechenleistung aktueller PC-Systeme spielt dies keine grosse Rolle mehr. Für PCs mit Modem- oder ISDN-Zugang ist AJAX nicht geeignet. Erst mit DSL ist die Übertragungsgeschwindigkeit ausreichend. Ein weiteres Hindernis für die Einführung von AJAX war die unterschiedliche Auslegung des DHTML-Konzepts der verschiedenen Browser. Mittlerweile gibt es ein einheitliches DOM-Modell.
Im Microsoft Internet Explorer wird das XMLHttpRequest-Objekt nur mit XMLHttp bezeichnet. Bei der Erstellung eines neuen Objektes muss also zwischen den verschiedenen Browsern unterschieden werden. Danach kann dieses Objekt einheitlich in den verschiedenen Browsern zum Einsatz kommen. Der Microsoft Internet Explorer unterstützt das Objekt seit der Version 5, der Firefox und Mozilla seit Version 1.0, Netscape seit der Version 7.1, Safari ab 1.2 und Opera ab 7.6.
Beim Aufruf eines Skriptes mit AJAX ist zu beachten, dass dieses in der gleichen Domaine wie das Quellskript liegt. Skripte von fremden Servern dürfen aus Sicherheitsgründen nicht mit AJAX ausgeführt werden. [Mou08]
Ein JavaScript XMLHttpRequest-Objekt wird wie folgt erstellt. Zuerst wird versucht das Objekt nach der aktuellen Methode zu erstellen, wie sie von den Browsern Mozilla, Opera, Safari, Konquerer und Microsoft Internet Explorer 7 unterstützt wird. Falls dies fehlschlägt wird versucht das Objekt über die ActiveX-Komponente vom Microsoft Internet Explorer 4-6 zu erzeugen.
Falls wie bei meiner Software Google-Maps zum Einsatz kommt kann das XMLHttpRequest-Objekt unter der Verwendung der Google-Bibliothek erstellt werden:
Eine AJAX-Anfrage wird wie folgt gestellt: